GitHub - bhauman/lein-figwheel: Figwheel builds your ClojureScript code and hot loads it into the browser as you are coding!Figwheel builds your ClojureScript code and hot loads it into the browser as you are coding! - bhauman/lein-figwheel
Visit Site
GitHub - bhauman/lein-figwheel: Figwheel builds your ClojureScript code and hot loads it into the browser as you are coding!
lein-figwheel
Figwheel builds your ClojureScript code and hot loads it into the browser as you are coding!
A new Figwheel!!
There is a new Figwheel in town!
Figwheel Main is a complete re-write of Figwheel and represents the latest and greatest version of Figwheel. It works great with Leiningen or the new Clojure CLI Tools.
So head over to Figwheel Main to give it a try.
lein-figwheel
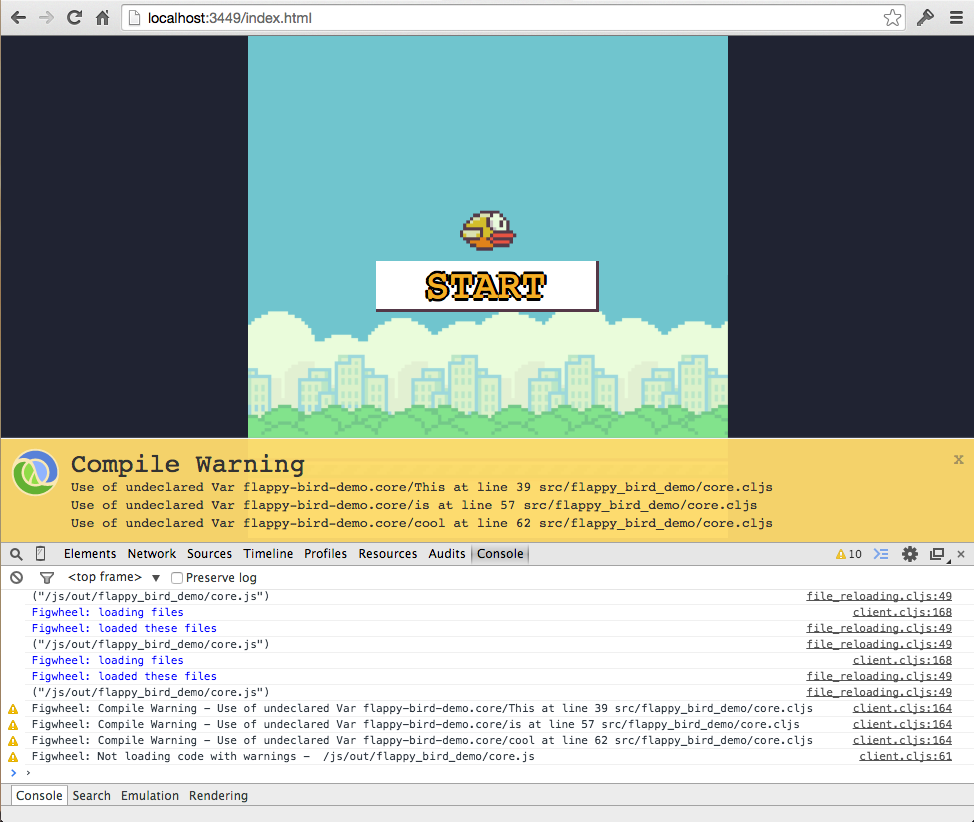
Get a quick idea of what figwheel does by watching the 6 minute flappy bird demo of figwheel.
Learn even more by watching a 45 minute talk on Figwheel given at ClojureWest 2015.
Read the introductory blog post.
Support Figwheel
If Figwheel has fundamentally redefined the way you do front-end work please take a moment and support it:
Donated so far: 2015: $73 2016: $2752 2017(through October): $1979
Current version:

Features
Live code reloading
If you write reloadable code, figwheel can facilitate automated live interactive programming. Every time you save your ClojureScript source file, the changes are sent to the browser so that you can see the effects of modifying your code in real time.
Supports Node.js
You can use figwheel to live code ClojureScript in Node.js!
Static file server
The inclusion of a static file server allows you to get a decent
ClojureScript development environment up and running quickly. For
convenience there is a :ring-handler option so you can load a ring
handler into the figwheel server.
Live CSS reloading
Figwheel will reload your CSS live as well.
Live JavaScript reloading
Figwheel can live reload your JavaScript source files.
Heads up display
Figwheel has a non-intrusive heads up display that gives you feedback on how well your project is compiling. By writing a shell script you can click on files in the heads up display and they will open in your editor!
Descriptive Errors with Code Context
Figwheel provides descriptive compiler errors that point to where the error is in your code. These errors appear in the REPL as well as the heads up display.
First Class Configuration Error Reporting
It can be quite daunting, when you are configuring a tool for the first time. Figwheel currently offers best-of-class configuration error reporting that will help you if you happen to misconfigure something.
Built-in ClojureScript REPL
When you launch Figwheel it not only starts a live building/reloading process but it also optionally launches a CLJS REPL into your running application. This REPL shares compilation information with the figwheel builder, so as you change your code the REPL is also aware of the code changes. The REPL also has some special built-in control functions that allow you to control the auto-building process and execute various build tasks without having to stop and rerun lein-figwheel.
Robust connection
Figwheel's connection is fairly robust. I have experienced figwheel
sessions that have lasted for days through multiple OS sleeps. You can
also use figwheel like a REPL if you are OK with using print to output
the evaluation results to the browser console.
Message broadcast
Figwheel broadcasts changes to all connected clients. This means you can see code and CSS changes take place in real time on your phone and in your laptop browser simultaneously.
Respects dependencies
Figwheel will not load a file that has not been required. It will also respond well to new requirements and dependency tree changes.
Calculates minimal reload set
Figwheel does its best to only reload what needs to be reloaded. This minimizes the surface area of dynamically reloaded code, which in turn should increase the stability of the client environment.
Doesn't load code that is generating warnings
If your ClojureScript code is generating compiler warnings Figwheel won't load it. This, again, is very helpful in keeping the client environment stable. This behavior is optional and can be turned off.
Try Figwheel
Make sure you have the latest version of leiningen installed.
You can try figwheel out quickly with the flappy bird demo:
git clone https://github.com/bhauman/flappy-bird-demo.git
then cd into flappy-bird-demo and type
lein figwheel
You can now goto localhost:3449/index.html and open up
src/flappy_bird_demo/core.cljs with your favorite editor and start
coding. Make sure you open your browser's development console so you
can get feedback about code reloads.
If you would prefer to greenfield a new project you can use the figwheel leiningen template.
lein new figwheel hello-world
Or optionally:
lein new figwheel hello-world -- --om ;; for an om based project
lein new figwheel hello-world -- --reagent ;; for a reagent based project
Learning ClojureScript
If you are brand new to ClojureScript it is highly recommended that you do the ClojureScript Quick Start first. If you skip this you will probably suffer.
There is a lot to learn when you are first learning ClojureScript, I recommend that you bite off very small pieces at first. Smaller bites than you would take when learning other languages like JavaScript and Ruby.
Please don't invest too much time trying to set up a sweet development environment, there is a diverse set of tools that is constantly in flux and it's very difficult to suss out which ones will actually help you. If you spend a lot of time evaluating all these options it can become very frustrating. If you wait a while, and use simple tools you will have much more fun actually using the language itself.
Quick Start
If you are new to Figwheel here is a Quick Start tutorial. Working through this Quick Start will probably save you a tremendous amount of time.
Getting Help
You can get help at both the ClojureScript Google Group
and on the #clojurescript, #lein-figwheel and #beginners Clojurians Slack Channels
Usage
Make sure you have the latest version of leiningen installed.
Then include the following :dependencies in your project.clj file.
[org.clojure/clojure "1.9.0"]
[org.clojure/clojurescript "1.10.238"]
Then include lein-figwheel in the :plugins
section of your project.clj.
[lein-figwheel "0.5.18"]
Configure your builds
You also need to have your :cljsbuild configuration set up in your
project.clj.
Here is an example:
:cljsbuild {
:builds [ { :id "example"
:source-paths ["src/"]
:figwheel true
:compiler { :main "example.core"
:asset-path "js/out"
:output-to "resources/public/js/example.js"
:output-dir "resources/public/js/out" } } ]
}
The important part here is that you have to have at least one build
that has :optimizations set to :none or nil.
If you leave out the :optimizations key the ClojureScript compiler
will default to :none.
Setting :figwheel true or :figwheel { :on-jsload "example.core/reload-hook" } will
automagically insert the figwheel client code into your application.
If you supply :on-jsload the name of a function, that function will
be called after new code gets reloaded.
If you want to serve the HTML file that will host your application
from figwheel's built in server, then the output directory has to be
in a directory that can be served by the static webserver. The default
for the webserver root is "resources/public" so your output files need
to be in a subdirectory of "resources/public" unless you change the
webserver root. For now the webserver root has to be in a subdirectory
of resources.
If you are serving your application HTML from your own server you can
configure :output-to and :output-dir as you like.
Start the figwheel server. (This will get the first :optimizations
:none build)
$ lein figwheel
You also have the option to specify one or more builds
$ lein figwheel example
$ lein figwheel example example-devcards
This will start a server at http://localhost:3449 with your
resources being served via the compojure resources ring handler.
So you can load the HTML file that's hosting your ClojureScript app
by going to http://localhost:3449/<yourfilename>.html
If you are using your own server please load your app from that server.
Figwheel server side configuration
This is not necessary but you can configure the figwheel system. At
the root level of your project.clj you can add the following server
side configuration parameters:
:figwheel {
:http-server-root "public" ;; this will be in resources/
:server-port 5309 ;; default is 3449
:server-ip "0.0.0.0" ;; default is "localhost"
;; CSS reloading (optional)
;; :css-dirs has no default value
;; if :css-dirs is set figwheel will detect css file changes and
;; send them to the browser
:css-dirs ["resources/public/css"]
;; Server Ring Handler (optional)
;; if you want to embed a ring handler into the figwheel http-kit
;; server
:ring-handler example.server/handler
;; Clojure Macro reloading
;; disable clj file reloading
; :reload-clj-files false
;; or specify which suffixes will cause the reloading
; :reload-clj-files {:clj true :cljc false}
;; To be able to open files in your editor from the heads up display
;; you will need to put a script on your path.
;; that script will have to take a file path, a line number and a column
;; ie. in ~/bin/myfile-opener
;; #! /bin/sh
;; emacsclient -n +$2:$3 $1
;;
:open-file-command "myfile-opener"
;; if you want to disable the REPL
;; :repl false
;; to configure a different figwheel logfile path
;; :server-logfile "tmp/logs/figwheel-logfile.log"
;; Start an nREPL server into the running figwheel process
;; :nrepl-port 7888
;; Load CIDER, refactor-nrepl and piggieback middleware
;; :nrepl-middleware ["cider.nrepl/cider-middleware"
;; "refactor-nrepl.middleware/wrap-refactor"
;; "cemerick.piggieback/wrap-cljs-repl"]
;; if you need to watch files with polling instead of FS events
;; :hawk-options {:watcher :polling}
;; ^ this can be useful in Docker environments
;; if your project.clj contains conflicting builds,
;; you can choose to only load the builds specified
;; on the command line
;; :load-all-builds false ; default is true
}
Client side usage
Make sure you have setup an html file to host your cljs. For example
you can create this resources/public/index.html file:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="main-area">
</div>
<script src="js/example.js" type="text/javascript"></script>
</body>
</html>
CSS Precompilers
Using SASS or LESS and still want to have the benefits of live CSS reloading?
Simply run your sass or less watcher/compiler on the command line and
make sure the final output CSS files land in one of the directories
that you have listed in your :css-dirs configuration option (mentioned above).
See lein-cooper for a familiar way to launch processes from lein.
Client side configuration options
Instead of setting :figwheel true in your cljsbuild configuration
you can pass a map of options as below:
:cljsbuild {
:builds [ { :id "example"
:source-paths ["src/"]
;; put client config options in :figwheel
:figwheel { :websocket-host "localhost"
:on-jsload "example.core/fig-reload"}
:compiler { :main "example.core"
:asset-path "js/out"
:output-to "resources/public/js/example.js"
:output-dir "resources/public/js/out"
:optimizations :none } } ]
}
The following configuration options are available:
;; Configure :websocket-host for the figwheel js client to connect to.
;; (Don't specify the port; figwheel already knows it).
;; Defaults to "localhost". Valid values are:
;;
;; <any-string> Uses that exact string as hostname.
;;
;; :js-client-host Uses window.location.hostname from JS. This is useful when connecting
;; from a different device/computer on your LAN, e.g. testing mobile
;; safari.
;;
;; :server-ip Uses the IP address of the figwheel server. This is Useful in special
;; situations like an iOS (WK)WebView. Be sure to check your CORS headers.
;;
;; :server-hostname Like :server-ip, but uses hostname string rather than IP address.
;; (On unix, check that `hostname` outputs the right string in shell).
;;
:websocket-host :js-client-host
;; optional callback
:on-jsload "example.core/fig-reload"
;; if you want to do REPL based development and not have
;; have compiled files autoloaded into the client env
:autoload false
;; The heads up display is enabled by default; to disable it:
:heads-up-display false
;; when the compiler emits warnings figwheel blocks the loading of files.
;; To disable this behavior:
:load-warninged-code true
;; You can override the websocket url that is used by the figwheel client
;; by specifying a :websocket-url
;;
;; The value of :websocket-url is usually
;; :websocket-url "ws://localhost:3449/figwheel-ws"
;;
;; The :websocket-url is normally derived from the :websocket-host option.
;; If you supply a :websocket-url the :websocket-host option will be ignored.
;;
;; The :websocket-url allows you to use tags for common dynamic values.
;; For example in:
;; :websocket-url "ws://[[client-hostname]]:[[server-port]]/figwheel-ws"
;; Figwheel will fill in the [[client-hostname]] and [[server-port]] tags
;;
;; Available tags are
;; [[server-hostname]]
;; [[server-ip]]
;; [[server-port]]
;; [[client-hostname]]
;; [[client-port]]
More Figwheel Configuration Information
All Figwheel configuration options are fully specified in sidecar/src/figwheel_sidecar/schemas/config.clj.
This is currently the ultimate configuration reference. (I'm planning on generating an official config reference from this file.)
Preventing and forcing file reloads
Figwheel normally reloads any file that has changed. If you want to prevent certain files from being reloaded by figwheel, you can add meta-data to the namespace declaration like so:
(ns ^:figwheel-no-load example.core)
Figwheel will not load or reload files that haven't been required by your application. If you want to force a file to be loaded when it changes add the follwoing meta-data the namespace declaration of the file:
(ns ^:figwheel-load example.core)
It can be very helpful to have a file reload every time a file changes in your ClojureScript source tree. This can facilitate reloading your main app and running tests on change.
To force a file to reload on every change:
(ns ^:figwheel-always example.test-runner)
Using the ClojureScript REPL
When you run lein figwheel a REPL will be launched into your application.
You will need to open your application in a browser in order for the REPL to connect and show its prompt.
This REPL is a little different than other REPLs in that it has live
compile information from the build process. This effectively means
that you will not have to call (require or (load-namespace unless
it is a namespace that isn't in your loaded application's required
dependencies. In many cases you can just (in-ns 'my.namespace) and
everything you need to access will be there already.
The REPL get's its syntax highlighting and other features from the rebel-readline library.
You can type :repl/help to learn more about how to use it.
For Windows: Rebel-readline will not be automatically included on windows you will have to use
lein trampoline figwheelin order to get rebel-readline. And this should be done with the knowledge that the classpath may be corrupted if it gets too long and thus things will stop working. See Scripting Figwheel below if you want to use rebel-readline in a stable manner
REPL Figwheel control functions.
The Figwheel REPL has the following control functions:
Figwheel Controls:
(stop-autobuild) ;; stops Figwheel autobuilder
(start-autobuild [id ...]) ;; starts autobuilder focused on optional ids
(switch-to-build id ...) ;; switches autobuilder to different build
(reset-autobuild) ;; stops, cleans, and starts autobuilder
(build-once [id ...]) ;; builds source one time
(clean-builds [id ..]) ;; deletes compiled cljs target files
(fig-status) ;; displays current state of system
These functions are special functions that poke through the ClojureScript env into the underlying Clojure process. As such you can't compose them.
You can think of these functions having an implicit set of build ids that they operate on.
If you call (reset-autobuild) it will stop the figwheel autobuilder,
clean the builds, reload the build configuration from your
project.clj and then restart the autobuild process.
If you call (stop-autobuild) it will stop the figwheel autobuilder.
If you call (start-autobuild) it will start the figwheel autobuilder
with the current implicit build ids.
If you call (start-autobuild example) it will start the figwheel
autobuilder on the provided build id example. It will also make
[example] the implicit set of build ids.
start-autobuild and switch-to-build are the only functions that
update the build-id set.
clean-builds and build-once both allow you to do one off builds and
cleans. They do not alter the implicit build ids.
fig-status displays information on the current Figwheel system state,
including whether the autobuilder is running, which build ids are in
focus, and the number of client connections.
Editor REPLs and nREPL
You may want a REPL in your editor. This makes it much easier to ship code from your buffer to be evaluated.
If you use
lein replor something that invokes it like CIDER, you are using nREPL. A ClojureScript REPL will not just run over an nREPL connection without Piggieback.
If you are just starting out I would use the Figwheel console REPL because it's aready set up and ready to go, complexity conquered!
If you want to integrate a REPL into your editor, here are my top recommendations:
Emacs:
- use
inf-clojureas described on the wiki page - alternatively use Cider and nREPL. Using the ClojureScript REPL over an nREPL connection is considered advanced
Cursive: use the instructions on the wiki page
Vi: use tmux mode to interact with the figwheel REPL, still trying to get a wiki page for this if you can help that would be great
If you are going to use nREPL with Figwheel please see:
Scripting Figwheel
As your development workflow grows in complexity, the declarative
approach of lein can be limiting when you want to launch and control
different services (ie. SASS compilation). It is really helpful to use
Clojure itself to script whatever workflow services you want.
Figwheel has a Clojure API that makes it easy to start, stop and control Figwheel from Clojure.
In order for the following examples to work, you will need to have
[figwheel-sidecar "0.5.18"] and
[com.bhauman/rebel-readline "0.1.4"] in your dependencies.
To start Figwheel from a script, you will need to require the
figwheel-sidecar.repl-api and provide your build configuration to
figwheel-sidecar.repl-api/start-figwheel! like so:
(require '[figwheel-sidecar.repl-api :as ra])
;; this will start figwheel and will start autocompiling the builds specified in `:builds-ids`
(ra/start-figwheel!
{:figwheel-options {} ;; <-- figwheel server config goes here
:build-ids ["dev"] ;; <-- a vector of build ids to start autobuilding
:all-builds ;; <-- supply your build configs here
[{:id "dev"
:figwheel true
:source-paths ["src"]
:compiler {:main "example.core"
:asset-path "out"
:output-to "resources/public/main.js"
:output-dir "resources/public/out"
:verbose true}}]})
;; you can also just call (ra/start-figwheel!)
;; and figwheel will do its best to get your config from the
;; project.clj or a figwheel.edn file
;; start a ClojureScript REPL
(ra/cljs-repl)
;; you can optionally supply a build id
;; (ra/cljs-repl "dev")
Build config notes
It's important to remember that figwheel can autobuild and reload multiple builds at the same time. It can also switch between builds and focus on autobuilding one at a time. For this reason you need to supply the initial
:build-idsto tell figwheel which builds you want to start building. It's also really helpful to supply your:advancedbuilds because while you can't autobuild them you can callbuild-onceon them
Assuming the above script is in script/figwheel.clj you can invoke it as follows:
$ lein trampoline run -m clojure.main script/figwheel.clj
The above command will start figwheel and it will behave just like
running lein figwheel.
Please note that the above command is not running the script in the
same environment as lein repl or cider-jack-in. Both of these
start an nREPL session. I am intentionally not using nREPL in order to
remove a lot of complexity from ClojureScript REPL communication.
If you are using nREPL, launching the ClojureScript REPL requires that you have Piggieback installed. Please see the section above titled "Editor REPLs and nREPL"
Let's make a small helper library and then initialize a Clojure REPL with it:
(require
'[figwheel-sidecar.repl-api :as ra])
(defn start []
(ra/start-figwheel!
{:figwheel-options {} ;; <-- figwheel server config goes here
:build-ids ["dev"] ;; <-- a vector of build ids to start autobuilding
:all-builds ;; <-- supply your build configs here
[{:id "dev"
:figwheel true
:source-paths ["src"]
:compiler {:main "example.core"
:asset-path "out"
:output-to "resources/public/main.js"
:output-dir "resources/public/out"
:verbose true}}]}))
;; Please note that when you stop the Figwheel Server http-kit throws
;; a java.util.concurrent.RejectedExecutionException, this is expected
(defn stop []
(ra/stop-figwheel!))
(defn repl []
(ra/cljs-repl))
The next line will call clojure.main and initialize it with our
script and then continue on to launch a REPL.
$ lein trampoline run -m clojure.main --init script/figwheel.clj -m rebel-readline.main
After the Clojure REPL has launched, you will now have the ability to
call (start), (repl) and (stop) as you need.
You can also call all of the functions in the figwheel-sidecar.repl-api.
This is a powerful way to work, as you now have the interactivity and generality of the Clojure programming language available.
Need to start a server? Go for it.Need to watch and compile SASS files? No problem.
Tips and Support
Figwheel was created out of the pure desire to make programming more fun. While I have been lucky to receive a couple spontaneous donations, it is not currently sponsored in any way.
If you like Figwheel and want to support its development:
Not Magic, just plain old file reloading
This plugin starts a ClojureScript auto builder, opens a websocket and starts static file server. When you save a ClojureScript file, Figwheel will detect that and compile it and other affected files. It will then pass a list of those changed files off to the figwheel server. The figwheel server will in turn push the paths of the relevant compiled javascript files through a websocket so that the browser can reload them.
The main motivation for lein-figwheel is to allow for the interactive development of ClojureScript. Figwheel doesn't provide this out of the box, the developer has to take care to make their code reloadable.
Writing reloadable code
Figwheel relies on having files that can be reloaded.
Reloading works beautifully on referentially transparent code and code that only defines behavior without bundling state with the behavior.
If you are using React or Om it's not hard to write reloadable code, in fact you might be doing it already.
There are several coding patterns to look out for when writing reloadable code.
One problematic pattern is top level definitions that have local state.
(def state (atom {}))
The state definition above is holding an atom that has local state.
Every time the file that holds this definition gets reloaded the state
definition will be redefined and the state it holds will be reset back
to the original state. But with figwheel we are wanting to change our
programs while maintaining the state of the running program.
The way to fix this is to use defonce
(defonce state (atom {}))
This will fix most situations where you have code that is relying on a
definition that has local state. Keep in mind though that if you
change the code that is wrapped in a defonce you won't see the
changes, because the identifier won't be redefined.
Complicated object networks wired together with callbacks (Backbone, Ember, etc.) are also problematic. Instantiating these object callback networks and then storing them in a global var is yet another version of this problem.
Functions that maintain local state like counters and such are also definitions with local state, and as such are problematic.
You also need to look out for common setup code that hooks into the browser.
Often you will see statements like this at the bottom of a file.
(.click ($ "a.button") (fn [e] (print "clicked button")))
Every time this file gets loaded a new listener will get added to all the anchor tags with a "button" class. This is obviously not what we want to happen.
This code is very problematic and points to the why using the browser APIs directly has always been really difficult. For instance if we make it so that these hooks are only executed once, like so:
(defonce setup-stuff
(do
(.click ($ "a.button") (fn [e] (print "clicked button")))))
When you are live editing code, this doesn't work very well. If you alter your HTML template any new "a.button" elements aren't going to have the listener bound to them.
You can fix this by using an event delegation strategy as so:
(defonce setup-stuff
(do
(.on ($ "div#app") "click" "a.button" (fn [e] (print "clicked button")))))
But even with the above strategy you won't be able to edit any of the code in the setup up block and see your changes take effect.
If you are not using React and you want to build things this way and
have reloadable code we need to create setup and teardown
functions to be invoked on code reload.
(defn setup []
(.on ($ "div#app") "click" "a.button" (fn [e] (print "clicked button"))))
(defn teardown []
(.off ($ "div#app") "click" "a.button"))
;; define a :on-jsload hook in your :cljsbuild options
(defn fig-reload-hook []
(teardown)
(setup))
Now you can edit the code in the setup and teardown functions and see the resulting changes in your application.
In a way you can think of the previous definitions of setup-stuff as
functions that have local state of sorts. They are altering and storing
callbacks in the DOM directly and this is why it is so problematic.
This is one of the reasons React is so damn brilliant. You never end
up storing things directly in the DOM. State is mediated and managed
for you. You just describe what should be there and then React takes
care of making the appropriate changes. For this reason React is a
prime candidate for writing reloadable code. React components already
have a lifecycle protocol that embeds setup and teardown in each
component and invokes them when neccessary.
It is worth repeating that React components don't have local state, it just looks like they do. You have to ask for the local state and React in turn looks this state up in a larger state context and returns it, very similar to a State Monad.
Reloadable code is easy to write if we are very conscious and careful about the storage of state, state transitions and side effects. Since a great deal of programming complexity stems from complex interactions (side effecting events) between things that have local state, it is my belief that reloadable code is often simply better code.
License
Copyright © 2018 Bruce Hauman
Distributed under the Eclipse Public License either version 1.0 or any later version.
More Resourcesto explore the angular.
mail [email protected] to add your project or resources here 🔥.
- 1Biff | Clojure web framework
https://biffweb.com/A Clojure web framework for solo developers. - 2Kamalavelan / column · GitLab
https://gitlab.com/demonshreder/columnColumn sits on top of pedestal to support your software - 3Clojure Tutorials
https://www.youtube.com/channel/UC6yONKYeoE2P3bsahDtsimg/videos:A collection programming tutorials for Clojure, covering logic programming, transducers, core.async, program optimization, and many more topics. Q) These videos aren't available in my country! A) Videos are also available via Dropbox and Google Drive: (payment options below) same price, billed once a month. Users get access to raw .mp4 files. This is a manual process, so expect a 1-2 day delay, but this method should work better for some users. If you don't mind the Youtube experience, using this site will most likely be more satisfactory Paypal: http://goo.gl/xgTq0j Bitcoin: http://goo.gl/TUk79e Q) Why do you charge for videos? Isn't Youtube free? A) Unfortunately, in order to get any sort of income from Youtube, videos must have a very high view count. Somewhere in the range of 100k views per video. Getting that sort of viewing of tutorials related to programming in any programming language would be hard. - 4reborg
https://www.youtube.com/channel/UCH0CkLvbv6yEyrUnw9qujpQ/videos:A weekly screencast about the functions in the Clojure standard library. The screencast is based on the book "Clojure Standard Library, An Annotated Reference" by Manning available at https://www.manning.com/books/clojure-standard-library. - 5Misophistful
https://www.youtube.com/user/Misophistful/videos:Screencasts and presentations about programming with Clojure. - 6ClojureVids
https://www.youtube.com/channel/UCrwwOZ4h2FQhAdTMfjyQfQA/playlistsClojureVids is dedicated to delivering high-quality Clojure video training for all skill levels. - 7Experiments in realtime web framework design. Like Meteor, but for Clojure(Script)
https://github.com/venantius/photonExperiments in realtime web framework design. Like Meteor, but for Clojure(Script) - venantius/photon - 8{{ mustache }} for Clojure
https://github.com/fhd/clostache{{ mustache }} for Clojure. Contribute to fhd/clostache development by creating an account on GitHub. - 9Clojure JSON and JSON SMILE (binary json format) encoding/decoding
https://github.com/dakrone/cheshireClojure JSON and JSON SMILE (binary json format) encoding/decoding - dakrone/cheshire - 10A neural networks library for Clojure
https://github.com/mrdimosthenis/clj-synapsesA neural networks library for Clojure. Contribute to mrdimosthenis/clj-synapses development by creating an account on GitHub. - 11Clojure(Script) library for declarative data description and validation
https://github.com/plumatic/schemaClojure(Script) library for declarative data description and validation - plumatic/schema - 12Simple, high-performance event-driven HTTP client+server for Clojure
https://github.com/http-kit/http-kitSimple, high-performance event-driven HTTP client+server for Clojure - http-kit/http-kit - 13The Pedestal Server-side Libraries
https://github.com/pedestal/pedestalThe Pedestal Server-side Libraries. Contribute to pedestal/pedestal development by creating an account on GitHub. - 14local. mutable. variables.
https://github.com/ztellman/proteuslocal. mutable. variables. Contribute to ztellman/proteus development by creating an account on GitHub. - 15A library for development of single-page full-stack web applications in clj/cljs
https://github.com/fulcrologic/fulcroA library for development of single-page full-stack web applications in clj/cljs - fulcrologic/fulcro - 16fireplace.vim: Clojure REPL support
https://github.com/tpope/vim-fireplacefireplace.vim: Clojure REPL support. Contribute to tpope/vim-fireplace development by creating an account on GitHub. - 17Home
https://github.com/cgrand/enlive/wikia selector-based (à la CSS) templating and transformation system for Clojure - cgrand/enlive - 18This is the home of O'Reilly's Clojure Cookbook - http://clojure-cookbook.com
https://github.com/clojure-cookbook/clojure-cookbookThis is the home of O'Reilly's Clojure Cookbook - http://clojure-cookbook.com - clojure-cookbook/clojure-cookbook - 19Graph based visualization tool for re-frame event chains
https://github.com/ertugrulcetin/re-frame-flowGraph based visualization tool for re-frame event chains - ertugrulcetin/re-frame-flow - 20Build software better, together
https://github.com/lacuna/bifurcan:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 21Daniel Amber
https://www.youtube.com/c/onthecodeagain/videos:Hey guys, I'm Daniel Amber! I created this channel to be about all aspects of web development. The initial idea was to have a channel that focused on the process of learning web and software development as a beginner, but I want to expand the channel to cover more advanced programming topics in a variety of different languages including JavaScript, PHP and Clojure. If you are a new programmer and are looking for some good tutorials this is a channel for you. Or if you are a seasoned developer looking for a bit of self-improvement this might be up your alley as well! In short, if you are or want to be a web developer or any kind of coder, then this channel was made for people like you :) - 22Build software better, together
https://github.com/bitemyapp/revise:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 23Moved to Codeberg; this is a convenience mirror
https://github.com/technomancy/leiningenMoved to Codeberg; this is a convenience mirror. Contribute to technomancy/leiningen development by creating an account on GitHub. - 24Build software better, together
https://github.com/noprompt/meander:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 25Build software better, together
https://github.com/redplanetlabs/specter:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 26DI is a dependency injection framework that allows you to define dependencies as cheaply as defining function arguments.
https://github.com/darkleaf/diDI is a dependency injection framework that allows you to define dependencies as cheaply as defining function arguments. - darkleaf/di - 27Build software better, together
https://github.com/juxt/tick:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 28:rainbow: Simpler Rainbow Parentheses
https://github.com/junegunn/rainbow_parentheses.vim:rainbow: Simpler Rainbow Parentheses. Contribute to junegunn/rainbow_parentheses.vim development by creating an account on GitHub. - 29An optimized pattern matching library for Clojure
https://github.com/clojure/core.matchAn optimized pattern matching library for Clojure. Contribute to clojure/core.match development by creating an account on GitHub. - 30a catalog of common Clojure errors and their meaning
https://github.com/yogthos/clojure-error-message-cataloga catalog of common Clojure errors and their meaning - yogthos/clojure-error-message-catalog - 31Security library for Clojure
https://github.com/funcool/buddySecurity library for Clojure. Contribute to funcool/buddy development by creating an account on GitHub. - 32Build software better, together
https://github.com/jimpil/duratom:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 33Build software better, together
https://github.com/apa512/clj-rethinkdb:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 34Modeling domain data on the basis of Clojure records.
https://github.com/friemen/domaintypesModeling domain data on the basis of Clojure records. - friemen/domaintypes - 35A Clojure linter focused on style and code shape.
https://github.com/NoahTheDuke/splintA Clojure linter focused on style and code shape. Contribute to NoahTheDuke/splint development by creating an account on GitHub. - 36First-class patterns for Clojure. Made with love, functions, and just the right amount of syntax.
https://github.com/missingfaktor/akarFirst-class patterns for Clojure. Made with love, functions, and just the right amount of syntax. - missingfaktor/akar - 37A document database written in Clojure
https://github.com/robashton/cravendbA document database written in Clojure. Contribute to robashton/cravendb development by creating an account on GitHub. - 38Project your Clojure(Script) REPL into the same context as your code when it ran
https://github.com/vvvvalvalval/scope-captureProject your Clojure(Script) REPL into the same context as your code when it ran - vvvvalvalval/scope-capture - 39Clojure bindings for the BigML.io API
https://github.com/bigmlcom/clj-bigmlClojure bindings for the BigML.io API. Contribute to bigmlcom/clj-bigml development by creating an account on GitHub. - 40Easier-than-print dataflow tracing to tap> and Portal with automatic last-input function replay on eval, instant re-render and effortless extraction of traced data
https://github.com/gnl/playbackEasier-than-print dataflow tracing to tap> and Portal with automatic last-input function replay on eval, instant re-render and effortless extraction of traced data - gnl/playback - 41Multi-target Clojure/script HTTP client
https://github.com/nervous-systems/kvltMulti-target Clojure/script HTTP client. Contribute to nervous-systems/kvlt development by creating an account on GitHub. - 42Clojure wrappers for Lettuce (Java Redis client)
https://github.com/lerouxrgd/celtuceClojure wrappers for Lettuce (Java Redis client) . Contribute to lerouxrgd/celtuce development by creating an account on GitHub. - 43A small spying and stubbing library for Clojure and ClojureScript
https://github.com/GreenPowerMonitor/test-doublesA small spying and stubbing library for Clojure and ClojureScript - GreenPowerMonitor/test-doubles - 44Clojure support for Visual Studio Code
https://github.com/avli/clojureVSCodeClojure support for Visual Studio Code. Contribute to avli/clojureVSCode development by creating an account on GitHub. - 45An extensible authentication and authorization library for Clojure Ring web applications and services.
https://github.com/cemerick/friendAn extensible authentication and authorization library for Clojure Ring web applications and services. - GitHub - cemerick/friend: An extensible authentication and authorization library for Clojur... - 46A migration library for clojure
https://github.com/macourtney/driftA migration library for clojure. Contribute to macourtney/drift development by creating an account on GitHub. - 47Clojure library for fast JSON encoding and decoding.
https://github.com/metosin/jsonistaClojure library for fast JSON encoding and decoding. - metosin/jsonista - 48Fibers, Channels and Actors for Clojure
https://github.com/puniverse/pulsarFibers, Channels and Actors for Clojure. Contribute to puniverse/pulsar development by creating an account on GitHub. - 49A Clojure library for JavaFX
https://github.com/aaronc/fx-cljA Clojure library for JavaFX. Contribute to aaronc/fx-clj development by creating an account on GitHub. - 50Clojure wrapper around JGit
https://github.com/clj-jgit/clj-jgitClojure wrapper around JGit. Contribute to clj-jgit/clj-jgit development by creating an account on GitHub. - 51Clojure REPL that is aware of surrounding lexical scope
https://github.com/GeorgeJahad/debug-replClojure REPL that is aware of surrounding lexical scope - GeorgeJahad/debug-repl - 52A better Vim integration story for Clojure
https://github.com/dgrnbrg/vim-redlA better Vim integration story for Clojure. Contribute to dgrnbrg/vim-redl development by creating an account on GitHub. - 53Verbal-Exprejon is a Clojure library that helps you build complex regexes without any regex
https://github.com/WeshGuillaume/Verbal-ExprejonVerbal-Exprejon is a Clojure library that helps you build complex regexes without any regex - WeshGuillaume/Verbal-Exprejon - 54(+ clj cljs datomic datascript re-frame-esque-frp)
https://github.com/metasoarous/datsys(+ clj cljs datomic datascript re-frame-esque-frp) - metasoarous/datsys - 55JDBC library for Clojure
https://github.com/funcool/clojure.jdbcJDBC library for Clojure. Contribute to funcool/clojure.jdbc development by creating an account on GitHub. - 56Build software better, together
https://github.com/Malabarba/lazy-map-clojure:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 57Build tooling for Clojure.
https://github.com/boot-clj/bootBuild tooling for Clojure. Contribute to boot-clj/boot development by creating an account on GitHub. - 58Build software better, together
https://github.com/datacrypt-project/hitchhiker-tree:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 59Build software better, together
https://github.com/mpenet/spandex:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 60Build software better, together
https://github.com/amalloy/ordered:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 61Build software better, together
https://github.com/AppsFlyer/aerospike-clj:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 62Build software better, together
https://github.com/mpenet/alia:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 63Build software better, together
https://github.com/TheLadders/sqlium/GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 64Build software better, together
https://github.com/xtdb/xtdb:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 65Clojure HTTP server abstraction
https://github.com/ring-clojure/ringClojure HTTP server abstraction. Contribute to ring-clojure/ring development by creating an account on GitHub. - 66Build software better, together
https://github.com/Factual/durable-queue:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 67Fast library for rendering HTML in Clojure
https://github.com/weavejester/hiccupFast library for rendering HTML in Clojure. Contribute to weavejester/hiccup development by creating an account on GitHub. - 68A Library to parse natural language in pure Clojure and ClojureScript
https://github.com/turbopape/postaggaA Library to parse natural language in pure Clojure and ClojureScript - turbopape/postagga - 69JDBC from Clojure (formerly clojure.contrib.sql)
https://github.com/clojure/java.jdbcJDBC from Clojure (formerly clojure.contrib.sql). Contribute to clojure/java.jdbc development by creating an account on GitHub. - 70A concise routing library for Ring/Clojure
https://github.com/weavejester/compojureA concise routing library for Ring/Clojure. Contribute to weavejester/compojure development by creating an account on GitHub. - 71A Clojure(script) SQL library for building APIs: Datomic® (GraphQL-ish) pull syntax, data driven configuration, dynamic filtering with relations in mind
https://github.com/walkable-server/walkableA Clojure(script) SQL library for building APIs: Datomic® (GraphQL-ish) pull syntax, data driven configuration, dynamic filtering with relations in mind - walkable-server/walkable - 72A library to create and manipulate SQL database schemas with migrations support.
https://github.com/budu/lobosA library to create and manipulate SQL database schemas with migrations support. - budu/lobos - 73Database-independent migration library
https://github.com/weavejester/ragtimeDatabase-independent migration library. Contribute to weavejester/ragtime development by creating an account on GitHub. - 74Reloaded components à la carte
https://github.com/danielsz/systemReloaded components à la carte. Contribute to danielsz/system development by creating an account on GitHub. - 75Clojure practice challenges – train on code kata
https://www.codewars.com/kata/search/clojurePractice Clojure coding with code challenges designed to engage your programming skills. Solve coding problems and pick up new techniques from your fellow peers. - 76A simple, fast and versatile Datalog database
https://github.com/juji-io/datalevinA simple, fast and versatile Datalog database. Contribute to juji-io/datalevin development by creating an account on GitHub. - 77ClojureScript compilation made easy
https://github.com/thheller/shadow-cljsClojureScript compilation made easy. Contribute to thheller/shadow-cljs development by creating an account on GitHub. - 78A fast data-driven routing library for Clojure/Script
https://github.com/metosin/reititA fast data-driven routing library for Clojure/Script - metosin/reitit - 79Staged compilation for Clojure through environment & special-form aware syntax-quoting.
https://github.com/brandonbloom/metacljStaged compilation for Clojure through environment & special-form aware syntax-quoting. - brandonbloom/metaclj - 80A music programming language for musicians. :notes:
https://github.com/alda-lang/aldaA music programming language for musicians. :notes: - alda-lang/alda - 81Connection pools for JDBC databases. Simple wrapper around C3P0.
https://github.com/metabase/connection-poolConnection pools for JDBC databases. Simple wrapper around C3P0. - metabase/connection-pool - 82Complete instrumentation for clojure.spec
https://github.com/jeaye/orchestraComplete instrumentation for clojure.spec. Contribute to jeaye/orchestra development by creating an account on GitHub. - 83Facilities for async programming and communication in Clojure
https://github.com/clojure/core.asyncFacilities for async programming and communication in Clojure - clojure/core.async - 84A library for calendar operations that are aware of weekends and holidays
https://github.com/luciolucio/holiA library for calendar operations that are aware of weekends and holidays - luciolucio/holi - 85Category theory concepts in Clojure - Functors, Applicatives, Monads, Monoids and more.
https://github.com/uncomplicate/fluokittenCategory theory concepts in Clojure - Functors, Applicatives, Monads, Monoids and more. - uncomplicate/fluokitten - 86Klipse is a JavaScript plugin for embedding interactive code snippets in tech blogs.
https://github.com/viebel/klipseKlipse is a JavaScript plugin for embedding interactive code snippets in tech blogs. - viebel/klipse - 87Leiningen plugin for consuming and compiling protobuf schemas
https://github.com/AppsFlyer/lein-protodepsLeiningen plugin for consuming and compiling protobuf schemas - AppsFlyer/lein-protodeps - 88tools.build's missing piece – install, sign and deploy libraries easily and securely like with Leiningen
https://github.com/gnl/build.simpletools.build's missing piece – install, sign and deploy libraries easily and securely like with Leiningen - gnl/build.simple - 89Macros for defining monads, and definition of the most common monads
https://github.com/clojure/algo.monadsMacros for defining monads, and definition of the most common monads - clojure/algo.monads - 90A Clojure wrapper to HikariCP JDBC connection pool
https://github.com/tomekw/hikari-cpA Clojure wrapper to HikariCP JDBC connection pool - tomekw/hikari-cp - 91The Clojure Interactive Development Environment that Rocks for Emacs
https://github.com/clojure-emacs/ciderThe Clojure Interactive Development Environment that Rocks for Emacs - clojure-emacs/cider - 92Midje provides a migration path from clojure.test to a more flexible, readable, abstract, and gracious style of testing
https://github.com/marick/MidjeMidje provides a migration path from clojure.test to a more flexible, readable, abstract, and gracious style of testing - marick/Midje - 93A date and time library for Clojure, wrapping the Joda Time library.
https://github.com/clj-time/clj-timeA date and time library for Clojure, wrapping the Joda Time library. - clj-time/clj-time - 94A powerful Clojure web library, full HTTP, full async - see https://juxt.pro/yada/index.html
https://github.com/juxt/yadaA powerful Clojure web library, full HTTP, full async - see https://juxt.pro/yada/index.html - juxt/yada - 95Asynchronous streaming communication for Clojure - web server, web client, and raw TCP/UDP
https://github.com/clj-commons/alephAsynchronous streaming communication for Clojure - web server, web client, and raw TCP/UDP - clj-commons/aleph - 96An integrated security system for applications built on component
https://github.com/juxt/boltAn integrated security system for applications built on component - juxt/bolt - 97Category Theory and Algebraic abstractions for Clojure and ClojureScript.
https://github.com/funcool/catsCategory Theory and Algebraic abstractions for Clojure and ClojureScript. - funcool/cats - 98A functional effect and streaming system for Clojure/Script
https://github.com/leonoel/missionaryA functional effect and streaming system for Clojure/Script - leonoel/missionary - 99Coroutine support for clojure
https://github.com/leonoel/cloroutineCoroutine support for clojure. Contribute to leonoel/cloroutine development by creating an account on GitHub. - 100Facilities for async programming and communication in Clojure
https://github.com/clojure/core.async/Facilities for async programming and communication in Clojure - clojure/core.async - 101Clojure and Clojurescript support for Gradle
https://github.com/clojurephant/clojurephantClojure and Clojurescript support for Gradle. Contribute to clojurephant/clojurephant development by creating an account on GitHub. - 102The Next-Level background job processing library for Clojure
https://github.com/nilenso/gooseThe Next-Level background job processing library for Clojure - nilenso/goose - 103A modern low-level Clojure wrapper for JDBC-based access to databases.
https://github.com/seancorfield/next-jdbcA modern low-level Clojure wrapper for JDBC-based access to databases. - seancorfield/next-jdbc - 104A Clojure hierarchical set.
https://github.com/llasram/hier-setA Clojure hierarchical set. Contribute to llasram/hier-set development by creating an account on GitHub. - 105Flexible datastore migration and seeding for Clojure projects
https://github.com/juxt/joplinFlexible datastore migration and seeding for Clojure projects - juxt/joplin - 106Tools for transparent data transformation
https://github.com/noprompt/meanderTools for transparent data transformation. Contribute to noprompt/meander development by creating an account on GitHub. - 107Modern cryptography (libsodium/NaCl) for Clojure
https://github.com/lvh/caesiumModern cryptography (libsodium/NaCl) for Clojure. Contribute to lvh/caesium development by creating an account on GitHub. - 108An optional type system for Clojure
https://github.com/clojure/core.typedAn optional type system for Clojure. Contribute to clojure/core.typed development by creating an account on GitHub. - 109Clojure email support
https://github.com/drewr/postalClojure email support. Contribute to drewr/postal development by creating an account on GitHub. - 110efficient small collections for clojure
https://github.com/ztellman/clj-tupleefficient small collections for clojure. Contribute to ztellman/clj-tuple development by creating an account on GitHub. - 111Join clojurians on Slack
http://clojurians.net/Slack is a new way to communicate with your team. It’s faster, better organized, and more secure than email. - 112Clojure support for protocol buffers
https://github.com/AppsFlyer/prontoClojure support for protocol buffers. Contribute to AppsFlyer/pronto development by creating an account on GitHub. - 113Tasty SQL for Clojure.
https://github.com/korma/KormaTasty SQL for Clojure. Contribute to korma/Korma development by creating an account on GitHub. - 114Structural validation library for Clojure(Script)
https://github.com/funcool/structStructural validation library for Clojure(Script). Contribute to funcool/struct development by creating an account on GitHub. - 115MIGRATE ALL THE THINGS!
https://github.com/yogthos/migratusMIGRATE ALL THE THINGS! Contribute to yogthos/migratus development by creating an account on GitHub. - 116Clojure on Exercism
http://exercism.io/languages/clojureGet fluent in Clojure by solving 88 exercises. And then level up with mentoring from our world-class team. - 117A library designed to generate cryptographically strong random numbers suitable for managing data such as passwords, account authentication, security tokens, and related secrets.
https://github.com/lk-geimfari/secrets.cljA library designed to generate cryptographically strong random numbers suitable for managing data such as passwords, account authentication, security tokens, and related secrets. - lk-geimfari/secr... - 118A Leiningen plugin designed to tell you your code is bad, and that you should feel bad
https://github.com/dakrone/lein-bikeshedA Leiningen plugin designed to tell you your code is bad, and that you should feel bad - dakrone/lein-bikeshed - 119Terminal UI library for Clojure
https://github.com/lambdaisland/triklTerminal UI library for Clojure. Contribute to lambdaisland/trikl development by creating an account on GitHub. - 120Basic REPL breakpoints.
https://github.com/technomancy/limit-breakBasic REPL breakpoints. Contribute to technomancy/limit-break development by creating an account on GitHub. - 121Multilingual library to easily parse date strings to java.util.Date objects.
https://github.com/tokenmill/timewordsMultilingual library to easily parse date strings to java.util.Date objects. - tokenmill/timewords - 122Bidirectional Ring router. REST oriented. Rails inspired.
https://github.com/darkleaf/routerBidirectional Ring router. REST oriented. Rails inspired. - darkleaf/router - 123A Clojurey wrapper around the Lanterna terminal output library.
https://github.com/MultiMUD/clojure-lanternaA Clojurey wrapper around the Lanterna terminal output library. - MultiMUD/clojure-lanterna - 124Emacs minor mode that keeps your code always indented. More reliable than electric-indent-mode.
https://github.com/Malabarba/aggressive-indent-modeEmacs minor mode that keeps your code always indented. More reliable than electric-indent-mode. - Malabarba/aggressive-indent-mode - 125Write Java inside Clojure
https://github.com/tailrecursion/javastarWrite Java inside Clojure. Contribute to tailrecursion/javastar development by creating an account on GitHub. - 126A clojure(script) unit testing framework designed to be used from the REPL
https://github.com/amokfa/datestA clojure(script) unit testing framework designed to be used from the REPL - amokfa/datest - 127A macro to define clojure functions with parameter pattern matching just like erlang or elixir.
https://github.com/killme2008/defunA macro to define clojure functions with parameter pattern matching just like erlang or elixir. - killme2008/defun - 128Managed lifecycle of stateful objects in Clojure
https://github.com/stuartsierra/componentManaged lifecycle of stateful objects in Clojure. Contribute to stuartsierra/component development by creating an account on GitHub. - 1291.3 update of clojure.contrib.trace
https://github.com/clojure/tools.trace1.3 update of clojure.contrib.trace. Contribute to clojure/tools.trace development by creating an account on GitHub. - 130Small library for using neural networks and core.matrix
https://github.com/gigasquid/k9Small library for using neural networks and core.matrix - gigasquid/k9 - 131A Vim plugin for Clojure's Eastwood linter
https://github.com/venantius/vim-eastwoodA Vim plugin for Clojure's Eastwood linter. Contribute to venantius/vim-eastwood development by creating an account on GitHub. - 132Clojure & ClojureScript Language Server (LSP) implementation
https://github.com/clojure-lsp/clojure-lspClojure & ClojureScript Language Server (LSP) implementation - clojure-lsp/clojure-lsp - 133Application state management made simple: a Clojure map that implements java.io.Closeable.
https://github.com/piotr-yuxuan/closeable-mapApplication state management made simple: a Clojure map that implements java.io.Closeable. - piotr-yuxuan/closeable-map - 134A simple validation library for Clojure and ClojureScript
https://github.com/markwoodhall/clovaA simple validation library for Clojure and ClojureScript - markwoodhall/clova - 135A classy high-level Clojure library for defining application models and retrieving them from a DB
https://github.com/metabase/toucanA classy high-level Clojure library for defining application models and retrieving them from a DB - metabase/toucan - 136Build software better, together
https://github.com/hellonico/origami:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 137Fast Clojure Matrix Library
https://github.com/uncomplicate/neanderthalFast Clojure Matrix Library. Contribute to uncomplicate/neanderthal development by creating an account on GitHub. - 138A fast clojure console library
https://github.com/aaron-santos/zaffreA fast clojure console library. Contribute to kelsey-sorrels/zaffre development by creating an account on GitHub. - 139Light structure and support for dependency injection
https://github.com/juxt/clipLight structure and support for dependency injection - juxt/clip - 140A DSL in Clojure for SQL query, DML, and DDL. Supports a majority of MySQL's statements.
https://github.com/stch-library/sqlA DSL in Clojure for SQL query, DML, and DDL. Supports a majority of MySQL's statements. - stch-library/sql - 141Enhanced try and throw for Clojure leveraging Clojure's capabilities
https://github.com/scgilardi/slingshotEnhanced try and throw for Clojure leveraging Clojure's capabilities - scgilardi/slingshot - 142Clojure wrapper for the Tesseract OCR software
https://github.com/antoniogarrote/clj-tesseractClojure wrapper for the Tesseract OCR software. Contribute to antoniogarrote/clj-tesseract development by creating an account on GitHub. - 143inference and machine learning in clojure
https://github.com/aria42/inferinference and machine learning in clojure. Contribute to aria42/infer development by creating an account on GitHub. - 144Automatic PostgreSQL CRUD queries
https://github.com/tatut/specql/Automatic PostgreSQL CRUD queries. Contribute to tatut/specql development by creating an account on GitHub. - 145A Leiningen plugin for a superior development environment
https://github.com/venantius/ultraA Leiningen plugin for a superior development environment - venantius/ultra - 146SWANK and nREPL servers for clojure providing JPDA based debuggers
https://github.com/pallet/ritzSWANK and nREPL servers for clojure providing JPDA based debuggers - pallet/ritz - 147bifurcan/test/bifurcan at master · lacuna/bifurcan
https://github.com/lacuna/bifurcan/blob/master/test/bifurcanfunctional, durable data structures. Contribute to lacuna/bifurcan development by creating an account on GitHub. - 148Trace-oriented debugging tools for Clojure
https://github.com/dgrnbrg/spyscopeTrace-oriented debugging tools for Clojure. Contribute to dgrnbrg/spyscope development by creating an account on GitHub. - 149A compatibility layer for event-driven abstractions
https://github.com/ztellman/manifoldA compatibility layer for event-driven abstractions - clj-commons/manifold - 150An HTTP client for Clojure, wrapping JDK 11's HttpClient
https://github.com/gnarroway/hatoAn HTTP client for Clojure, wrapping JDK 11's HttpClient - gnarroway/hato - 151A small machine learning library written in Lisp (Clojure) aimed at providing simple, concise implementations of machine learning techniques and utilities.
https://github.com/cloudkj/lambda-mlA small machine learning library written in Lisp (Clojure) aimed at providing simple, concise implementations of machine learning techniques and utilities. - cloudkj/lambda-ml - 152code-walking without caveats
https://github.com/ztellman/riddleycode-walking without caveats. Contribute to ztellman/riddley development by creating an account on GitHub. - 153A better IDE integration story for Clojure
https://github.com/dgrnbrg/redlA better IDE integration story for Clojure. Contribute to dgrnbrg/redl development by creating an account on GitHub. - 154Machine Learning in Clojure
https://github.com/rinuboney/claternMachine Learning in Clojure. Contribute to rinuboney/clatern development by creating an account on GitHub. - 155Sweet web apis with Compojure & Swagger
https://github.com/metosin/compojure-apiSweet web apis with Compojure & Swagger. Contribute to metosin/compojure-api development by creating an account on GitHub. - 156Suite of tools for deploying and training deep learning models using the JVM. Highlights include model import for keras, tensorflow, and onnx/pytorch, a modular and tiny c++ library for running math code and a java based math library on top of the core c++ library. Also includes samediff: a pytorch/tensorflow like library for running deep learn...
https://github.com/deeplearning4j/deeplearning4jSuite of tools for deploying and training deep learning models using the JVM. Highlights include model import for keras, tensorflow, and onnx/pytorch, a modular and tiny c++ library for running mat... - 157Exception net
https://github.com/mpenet/exException net. Contribute to mpenet/ex development by creating an account on GitHub. - 158Minimalistic statistics library for Clojure
https://github.com/clojurewerkz/statistikerMinimalistic statistics library for Clojure. Contribute to clojurewerkz/statistiker development by creating an account on GitHub. - 159Generate Graphviz diagrams from FSM data
https://github.com/jebberjeb/fsmvizGenerate Graphviz diagrams from FSM data. Contribute to jebberjeb/fsmviz development by creating an account on GitHub. - 160A minimalist's unit testing framework ("classic" version)
https://github.com/clojure-expectations/expectationsA minimalist's unit testing framework ("classic" version) - clojure-expectations/expectations - 161High-performance Bayesian Data Analysis on the GPU in Clojure
https://github.com/uncomplicate/bayaderaHigh-performance Bayesian Data Analysis on the GPU in Clojure - uncomplicate/bayadera - 162A Clojure library designed to provide hassle-free, ready to go gRPC experience without ton of preparations and Java code.
https://github.com/otwieracz/clj-grpcA Clojure library designed to provide hassle-free, ready to go gRPC experience without ton of preparations and Java code. - otwieracz/clj-grpc - 163Awesome print: like clojure.pprint, but awesome
https://github.com/razum2um/aprintAwesome print: like clojure.pprint, but awesome. Contribute to razum2um/aprint development by creating an account on GitHub. - 164Visualize Clojure zippers using Graphviz
https://github.com/lambdaisland/zipper-vizVisualize Clojure zippers using Graphviz. Contribute to lambdaisland/zipper-viz development by creating an account on GitHub. - 165A fast, immutable, distributed & compositional Datalog engine for everyone.
https://github.com/replikativ/datahikeA fast, immutable, distributed & compositional Datalog engine for everyone. - GitHub - replikativ/datahike: A fast, immutable, distributed & compositional Datalog engine for everyone. - 166Clojure-based, R-like statistical computing and graphics environment for the JVM
https://github.com/incanter/incanterClojure-based, R-like statistical computing and graphics environment for the JVM - incanter/incanter - 167simple graph and tree visualization
https://github.com/ztellman/rhizomesimple graph and tree visualization. Contribute to ztellman/rhizome development by creating an account on GitHub. - 168A Vim plugin for cljfmt, the Clojure formatting tool.
https://github.com/venantius/vim-cljfmtA Vim plugin for cljfmt, the Clojure formatting tool. - venantius/vim-cljfmt - 169Micro-framework for data-driven architecture
https://github.com/weavejester/integrantMicro-framework for data-driven architecture. Contribute to weavejester/integrant development by creating an account on GitHub. - 170Immutable database and Datalog query engine for Clojure, ClojureScript and JS
https://github.com/tonsky/datascriptImmutable database and Datalog query engine for Clojure, ClojureScript and JS - tonsky/datascript - 171Clojure wrapper for Encog (v3) (Machine-Learning framework that specialises in neural-nets)
https://github.com/jimpil/enclogClojure wrapper for Encog (v3) (Machine-Learning framework that specialises in neural-nets) - jimpil/enclog - 172A Parser Combinators Library for Clojure
https://github.com/blancas/kernA Parser Combinators Library for Clojure. Contribute to blancas/kern development by creating an account on GitHub. - 173An idiomatic clojure http client wrapping the apache client. Officially supported version.
https://github.com/dakrone/clj-httpAn idiomatic clojure http client wrapping the apache client. Officially supported version. - dakrone/clj-http - 174Utility library for writing microservices in Clojure, with support for Swagger and OAuth
https://github.com/zalando/fribooUtility library for writing microservices in Clojure, with support for Swagger and OAuth - zalando/friboo - 175A Clojure & ClojureScript DSL for SQL
https://github.com/r0man/sqlingvoA Clojure & ClojureScript DSL for SQL. Contribute to r0man/sqlingvo development by creating an account on GitHub. - 176Generate images from Graphviz dot strings in Clojure and Clojurescript
https://github.com/jebberjeb/viz.cljcGenerate images from Graphviz dot strings in Clojure and Clojurescript - jebberjeb/viz.cljc - 177ClojureCL is a Clojure library for parallel computations with OpenCL.
https://github.com/uncomplicate/clojureclClojureCL is a Clojure library for parallel computations with OpenCL. - uncomplicate/clojurecl - 178arohner/spectrum
https://github.com/arohner/spectrumContribute to arohner/spectrum development by creating an account on GitHub. - 179A machine learning library for Clojure built on top of Weka and friends
https://github.com/antoniogarrote/clj-mlA machine learning library for Clojure built on top of Weka and friends - antoniogarrote/clj-ml - 180Clojure library for debugging core functions
https://github.com/AppsFlyer/mate-cljClojure library for debugging core functions. Contribute to AppsFlyer/mate-clj development by creating an account on GitHub. - 181A Clojure DSL for Apache Spark
https://github.com/yieldbot/flamboA Clojure DSL for Apache Spark. Contribute to sorenmacbeth/flambo development by creating an account on GitHub. - 182An extremely light layer over TensorFlow's Java api
https://github.com/kieranbrowne/clojure-tensorflowAn extremely light layer over TensorFlow's Java api - kieranbrowne/clojure-tensorflow - 183Neural Networks in Clojure
https://github.com/japonophile/synapticNeural Networks in Clojure. Contribute to japonophile/synaptic development by creating an account on GitHub. - 184Clojure test coverage tool
https://github.com/cloverage/cloverageClojure test coverage tool. Contribute to cloverage/cloverage development by creating an account on GitHub. - 185Interactive evaluation for Neovim (Clojure, Fennel, Janet, Racket, Hy, MIT Scheme, Guile, Python and more!)
https://github.com/Olical/conjureInteractive evaluation for Neovim (Clojure, Fennel, Janet, Racket, Hy, MIT Scheme, Guile, Python and more!) - Olical/conjure - 186A nice little wrapper around java.util.zip.* using streams
https://github.com/AeroNotix/swindonA nice little wrapper around java.util.zip.* using streams - AeroNotix/swindon - 187A Clojure 3D Game Engine (Wrapper), Powered by jMonkeyEngine
https://github.com/ertugrulcetin/jme-cljA Clojure 3D Game Engine (Wrapper), Powered by jMonkeyEngine - ertugrulcetin/jme-clj - 188Clojure documentation tool
https://github.com/weavejester/codoxClojure documentation tool. Contribute to weavejester/codox development by creating an account on GitHub. - 189A Leiningen plugin for finding dead code
https://github.com/venantius/yagniA Leiningen plugin for finding dead code. Contribute to venantius/yagni development by creating an account on GitHub. - 190Dynamic Tensor Graph library in Clojure (think PyTorch, DynNet, etc.)
https://github.com/aria42/flareDynamic Tensor Graph library in Clojure (think PyTorch, DynNet, etc.) - aria42/flare - 191salve.vim: static support for Leiningen and Boot
https://github.com/tpope/vim-salvesalve.vim: static support for Leiningen and Boot. Contribute to tpope/vim-salve development by creating an account on GitHub. - 192Clojure Katas inspired by Alice in Wonderland
https://github.com/gigasquid/wonderland-clojure-katasClojure Katas inspired by Alice in Wonderland. Contribute to gigasquid/wonderland-clojure-katas development by creating an account on GitHub. - 193a library to define a continuous delivery pipeline in code
https://github.com/flosell/lambdacda library to define a continuous delivery pipeline in code - flosell/lambdacd - 194Efficient, hassle-free function call validation with a concise inline syntax for clojure.spec and Malli
https://github.com/fulcrologic/guardrailsEfficient, hassle-free function call validation with a concise inline syntax for clojure.spec and Malli - fulcrologic/guardrails - 195Java 8 Date-Time API for Clojure
https://github.com/dm3/clojure.java-timeJava 8 Date-Time API for Clojure. Contribute to dm3/clojure.java-time development by creating an account on GitHub. - 196Minor mode for Emacs that deals with parens pairs and tries to be smart about it.
https://github.com/Fuco1/smartparensMinor mode for Emacs that deals with parens pairs and tries to be smart about it. - Fuco1/smartparens - 197Clojure library for CUDA development
https://github.com/uncomplicate/clojurecudaClojure library for CUDA development. Contribute to uncomplicate/clojurecuda development by creating an account on GitHub. - 198Utility library for Clojure and ClojureScript
https://github.com/ertugrulcetin/kezbanUtility library for Clojure and ClojureScript. Contribute to ertugrulcetin/kezban development by creating an account on GitHub. - 199Flexible retries library for Clojure
https://github.com/grammarly/perseveranceFlexible retries library for Clojure. Contribute to grammarly/perseverance development by creating an account on GitHub. - 200Machine learning in Clojure
https://github.com/originrose/cortexMachine learning in Clojure. Contribute to originrose/cortex development by creating an account on GitHub. - 201Integration testing framework using a state monad in the backend for building and composing flows
https://github.com/nubank/state-flowIntegration testing framework using a state monad in the backend for building and composing flows - nubank/state-flow - 202A debugger for Clojure and ClojureScript with some unique features.
https://github.com/flow-storm/flow-storm-debuggerA debugger for Clojure and ClojureScript with some unique features. - flow-storm/flow-storm-debugger - 203Deprecated in favor of https://github.com/facebook/duckling
https://github.com/wit-ai/ducklingDeprecated in favor of https://github.com/facebook/duckling - facebookarchive/duckling_old - 204Realtime web comms library for Clojure/Script
https://github.com/ptaoussanis/senteRealtime web comms library for Clojure/Script. Contribute to taoensso/sente development by creating an account on GitHub. - 205Hiccup-style generation of Graphviz graphs in Clojure
https://github.com/daveray/dorothyHiccup-style generation of Graphviz graphs in Clojure - daveray/dorothy - 206A Clojure machine learning library
https://github.com/scicloj/scicloj.mlA Clojure machine learning library. Contribute to scicloj/scicloj.ml development by creating an account on GitHub. - 207Clojure Interactive Development Environment for Vim8/Neovim
https://github.com/liquidz/vim-icedClojure Interactive Development Environment for Vim8/Neovim - liquidz/vim-iced - 208Distributed, masterless, high performance, fault tolerant data processing
https://github.com/onyx-platform/onyxDistributed, masterless, high performance, fault tolerant data processing - onyx-platform/onyx - 209There's a function for that!
https://github.com/jonase/kibitThere's a function for that! Contribute to clj-commons/kibit development by creating an account on GitHub. - 210A rules engine for Clojure(Script)
https://github.com/oakes/odoyle-rulesA rules engine for Clojure(Script). Contribute to oakes/odoyle-rules development by creating an account on GitHub. - 211Graph library for Clojure. Mailing list https://groups.google.com/forum/#!forum/loom-clj
https://github.com/aysylu/loomGraph library for Clojure. Mailing list https://groups.google.com/forum/#!forum/loom-clj - aysylu/loom - 212Bidirectional, data-driven RSS/Atom feed consumer, producer and feeds aggregator
https://github.com/alekseysotnikov/buranBidirectional, data-driven RSS/Atom feed consumer, producer and feeds aggregator - alekseysotnikov/buran - 213Compact pretty printer
https://github.com/cgrand/packed-printerCompact pretty printer. Contribute to cgrand/packed-printer development by creating an account on GitHub. - 214The missing tool
https://github.com/razum2um/clj-debuggerThe missing tool. Contribute to razum2um/clj-debugger development by creating an account on GitHub. - 215Emacs rainbow delimiters mode
https://github.com/Fanael/rainbow-delimitersEmacs rainbow delimiters mode. Contribute to Fanael/rainbow-delimiters development by creating an account on GitHub. - 216Slamhound rips your namespace form apart and reconstructs it.
https://github.com/technomancy/slamhoundSlamhound rips your namespace form apart and reconstructs it. - technomancy/slamhound - 217Sunsetting Atom
https://atom.io/packages/proto-replWe are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022. - 218managing Clojure and ClojureScript app state since (reset)
https://github.com/tolitius/mountmanaging Clojure and ClojureScript app state since (reset) - tolitius/mount - 219Static analyzer and linter for Clojure code that sparks joy
https://github.com/borkdude/clj-kondoStatic analyzer and linter for Clojure code that sparks joy - clj-kondo/clj-kondo - 220Erlang-style supervisor error handling for Clojure
https://github.com/MichaelDrogalis/direErlang-style supervisor error handling for Clojure - MichaelDrogalis/dire - 221Clojure & ClojureScript Interactive Programming for VS Code
https://github.com/BetterThanTomorrow/calvaClojure & ClojureScript Interactive Programming for VS Code - BetterThanTomorrow/calva - 222Better exception reporting middleware for Ring.
https://github.com/magnars/proneBetter exception reporting middleware for Ring. Contribute to magnars/prone development by creating an account on GitHub. - 223Beagle helps you identify keywords, phrases, regexes, and complex search queries of interest in streams of text documents.
https://github.com/tokenmill/beagleBeagle helps you identify keywords, phrases, regexes, and complex search queries of interest in streams of text documents. - tokenmill/beagle - 224Build software better, together
https://github.com/uncomplicate/bayadera:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 225A Clojure and ClojureScript game library
https://github.com/oakes/play-cljcA Clojure and ClojureScript game library. Contribute to oakes/play-cljc development by creating an account on GitHub. - 226A Clojure library for Apache Spark: fast, fully-features, and developer friendly
https://github.com/gorillalabs/sparklingA Clojure library for Apache Spark: fast, fully-features, and developer friendly - GitHub - gorillalabs/sparkling: A Clojure library for Apache Spark: fast, fully-features, and developer friendly - 227A library designed to bridge the gap between the triad of CLJ/CLJS, web-sockets and core.async.
https://github.com/jarohen/chordA library designed to bridge the gap between the triad of CLJ/CLJS, web-sockets and core.async. - jarohen/chord - 228Streaming Histograms for Clojure/Java
https://github.com/bigmlcom/histogramStreaming Histograms for Clojure/Java. Contribute to bigmlcom/histogram development by creating an account on GitHub. - 229some ideas which are almost good
https://github.com/ztellman/potemkinsome ideas which are almost good. Contribute to clj-commons/potemkin development by creating an account on GitHub. - 230The Automagic Project Planner
https://github.com/turbopape/milestonesThe Automagic Project Planner. Contribute to turbopape/milestones development by creating an account on GitHub. - 231Bash-like shell based on Clojure
https://github.com/dundalek/closhBash-like shell based on Clojure. Contribute to dundalek/closh development by creating an account on GitHub. - 232Configuration powertool with `metosin/malli`
https://github.com/piotr-yuxuan/malli-cliConfiguration powertool with `metosin/malli`. Contribute to piotr-yuxuan/malli-cli development by creating an account on GitHub. - 233Fast, Clojure-based rule engine
https://github.com/yipeeio/areteFast, Clojure-based rule engine. Contribute to yipeeio/arete development by creating an account on GitHub. - 234Practice Clojure using Interactive Programming in your editor
https://github.com/PEZ/rich4clojurePractice Clojure using Interactive Programming in your editor - PEZ/rich4clojure - 235Full featured next gen Clojure test runner
https://github.com/lambdaisland/kaochaFull featured next gen Clojure test runner. Contribute to lambdaisland/kaocha development by creating an account on GitHub. - 236Redis client + message queue for Clojure
https://github.com/ptaoussanis/carmineRedis client + message queue for Clojure. Contribute to taoensso/carmine development by creating an account on GitHub. - 237A validation DSL for Clojure & Clojurescript applications
https://github.com/leonardoborges/bouncerA validation DSL for Clojure & Clojurescript applications - theleoborges/bouncer - 238Ultra-lightweight literate programming for clojure inspired by docco
https://github.com/gdeer81/marginaliaUltra-lightweight literate programming for clojure inspired by docco - clj-commons/marginalia - 239Natural Language Processing in Clojure (opennlp)
https://github.com/dakrone/clojure-opennlpNatural Language Processing in Clojure (opennlp). Contribute to dakrone/clojure-opennlp development by creating an account on GitHub. - 240Library for helping print things prettily, in Clojure - ANSI fonts, formatted exceptions
https://github.com/AvisoNovate/prettyLibrary for helping print things prettily, in Clojure - ANSI fonts, formatted exceptions - clj-commons/pretty - 241A fast, Django inspired template system in Clojure.
https://github.com/yogthos/SelmerA fast, Django inspired template system in Clojure. - yogthos/Selmer - 242Engelberg/instaparse
https://github.com/Engelberg/instaparseContribute to Engelberg/instaparse development by creating an account on GitHub. - 243Grep-like utility based on Lucene Monitor compiled with GraalVM native-image
https://github.com/dainiusjocas/lucene-grepGrep-like utility based on Lucene Monitor compiled with GraalVM native-image - dainiusjocas/lucene-grep - 244Server-side application framework for Clojure
https://github.com/weavejester/ductServer-side application framework for Clojure. Contribute to duct-framework/duct development by creating an account on GitHub. - 245Recompile Java code without restarting the REPL
https://github.com/ztellman/virgilRecompile Java code without restarting the REPL. Contribute to clj-commons/virgil development by creating an account on GitHub. - 246Figwheel builds your ClojureScript code and hot loads it into the browser as you are coding!
https://github.com/bhauman/lein-figwheelFigwheel builds your ClojureScript code and hot loads it into the browser as you are coding! - bhauman/lein-figwheel - 247Seesaw turns the Horror of Swing into a friendly, well-documented, Clojure library
https://github.com/daveray/seesawSeesaw turns the Horror of Swing into a friendly, well-documented, Clojure library - clj-commons/seesaw - 248Forward-chaining rules in Clojure(Script)
https://github.com/cerner/clara-rulesForward-chaining rules in Clojure(Script). Contribute to oracle-samples/clara-rules development by creating an account on GitHub. - 249Asynchronous streaming communication for Clojure - web server, web client, and raw TCP/UDP
https://github.com/ztellman/alephAsynchronous streaming communication for Clojure - web server, web client, and raw TCP/UDP - clj-commons/aleph - 250Pattern matching for the monads in the cats Clojure library
https://github.com/zalando/cats.matchPattern matching for the monads in the cats Clojure library - zalando-stups/cats.match - 251yetanalytics/dl4clj
https://github.com/yetanalytics/dl4cljContribute to yetanalytics/dl4clj development by creating an account on GitHub. - 252Pure Clojure Webdriver protocol implementation
https://github.com/igrishaev/etaoinPure Clojure Webdriver protocol implementation. Contribute to clj-commons/etaoin development by creating an account on GitHub. - 253Build software better, together
https://github.com/uncomplicate/neanderthal:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 254Build software better, together
https://github.com/linpengcheng/ClojureBoxNpp:GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 255Turn Clojure data structures into SQL
https://github.com/jkk/honeysqlTurn Clojure data structures into SQL. Contribute to seancorfield/honeysql development by creating an account on GitHub. - 256Clojure lint tool
https://github.com/jonase/eastwoodClojure lint tool. Contribute to jonase/eastwood development by creating an account on GitHub. - 257High-performance data-driven data specification library for Clojure/Script.
https://github.com/metosin/malliHigh-performance data-driven data specification library for Clojure/Script. - metosin/malli - 258A community coding style guide for the Clojure programming language
https://github.com/bbatsov/clojure-style-guideA community coding style guide for the Clojure programming language - bbatsov/clojure-style-guide
Related Articlesto learn about angular.
- 1Clojure for Beginners: A Functional Approach to Programming
- 2Understanding Clojure's Lisp Syntax
- 3Building a Simple Web App: Web Development in Clojure
- 4Full-Stack Development with Clojure and ClojureScript
- 5Data Manipulation in Clojure using Sequences and Collections
- 6Integrating Clojure with Databases: A Guide to Datomic and JDBC
- 7Concurrency in Clojure: Working with Atoms, Refs, and Agents
- 8Parallelism in Clojure: core.async and Futures
- 9Clojure Macros: Writing Code That Writes Code
- 10Building a Real-Time Application with Clojure: A WebSocket-Based Chat App
FAQ'sto learn more about Angular JS.
mail [email protected] to add more queries here 🔍.
- 1
why clojure is used - 2
why learn clojure - 3
where is clojure used - 4
is clojure a functional programming language - 5
who uses clojure programming language - 6
is clojurescript dead - 7
what is clojure used for - 8
who uses clojure - 9
who programmed programming - 10
is clojure fast - 11
is clojure dying - 12
who developed cobol programming language - 13
how to learn clojure - 14
what is clojure - 15
what is clojure programming language - 16
is clojure hard to learn - 17
how popular is clojure - 18
how to run clojure - 19
when to use clojure - 20
is clojure slow - 21
which companies use clojure - 22
do clojure used today - 23
why use clojure - 24
why is clojure not popular - 25
is clojure a lisp - 26
what is clojure language - 27
when clojure made - 28
why is clojure so highly paid - 29
who created cobol programming language - 30
is clojure worth learning - 31
why to learn and use clojure - 32
is clojure dead
More Sitesto check out once you're finished browsing here.
https://www.0x3d.site/0x3d is designed for aggregating information.https://nodejs.0x3d.site/NodeJS Online Directoryhttps://cross-platform.0x3d.site/Cross Platform Online Directoryhttps://open-source.0x3d.site/Open Source Online Directoryhttps://analytics.0x3d.site/Analytics Online Directoryhttps://javascript.0x3d.site/JavaScript Online Directoryhttps://golang.0x3d.site/GoLang Online Directoryhttps://python.0x3d.site/Python Online Directoryhttps://swift.0x3d.site/Swift Online Directoryhttps://rust.0x3d.site/Rust Online Directoryhttps://scala.0x3d.site/Scala Online Directoryhttps://ruby.0x3d.site/Ruby Online Directoryhttps://clojure.0x3d.site/Clojure Online Directoryhttps://elixir.0x3d.site/Elixir Online Directoryhttps://elm.0x3d.site/Elm Online Directoryhttps://lua.0x3d.site/Lua Online Directoryhttps://c-programming.0x3d.site/C Programming Online Directoryhttps://cpp-programming.0x3d.site/C++ Programming Online Directoryhttps://r-programming.0x3d.site/R Programming Online Directoryhttps://perl.0x3d.site/Perl Online Directoryhttps://java.0x3d.site/Java Online Directoryhttps://kotlin.0x3d.site/Kotlin Online Directoryhttps://php.0x3d.site/PHP Online Directoryhttps://react.0x3d.site/React JS Online Directoryhttps://angular.0x3d.site/Angular JS Online Directory